プロクリエイトの塗りつぶしってどうやるの…?
プロクリエイトを使い始めた時に感じたのがコレ。僕もいろんなイラストアプリを使ってきましたが、色を塗るときはほとんどのアプリで塗りつぶし・バケツツールでした。
▼こんな感じですよね。無料のメディバンペイントはこんなです。

▼でもプロクリエイトではそのバケツツールのようなアイコンがパッとみてありません。

というかシンプルすぎてほとんど機能なさそうにみえますよね…。(それが良かったり、使いやすさだったりするんですが)
誰もが一度は「え、プロクリエイトって塗りつぶしないの!?手塗り?このデジタルの時代に??」と思ったことがあるでしょう、しかし!塗りつぶし機能はちゃんとあります。
その機能が「カラードロップ」。広い範囲の色塗りには必要な機能なのでメモしておきます。
※動画でも解説してみました!音が出るので注意です。(動画じゃない方がいい人は記事を読み進めてください!)
目次
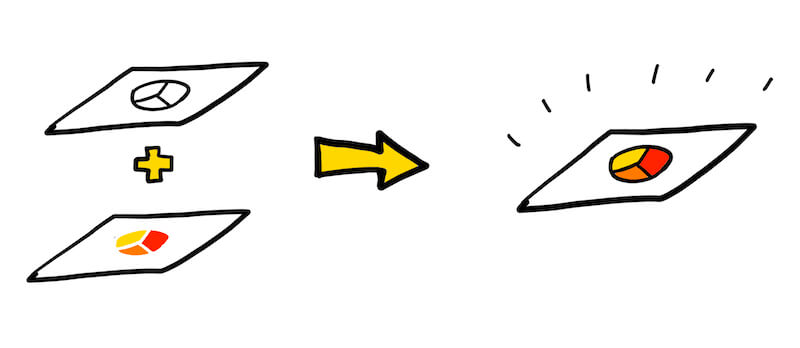
色塗りは線で描いたレイヤーと分けておこう

塗りつぶしに触れる前にまずは色塗り用のレイヤーについて。
僕もこれ最初知らなかったんですが、線で描いた下書きと色を塗るレイヤーは分けておいた方いいです。
デジタルイラストの基本としてレイヤーはできるだけ部分ごと(下書き・線画・パーツごとのカラーなど)に細かく分けておくことで、あとで修正をするときに楽チンになります。

レイヤー1個ずつ分けるのめんどくさいですよね…
最初はめんどくさいんですけど、これもこういうもんだと慣れてくると分けない方が後でしんどい目に遭うので頑張って慣れましょう。
※レイヤーに関してはまた別の記事にて解説します。この記事では「色を塗りつぶす」ことを中心に解説しておきます。
▼レイヤーを分けて塗りつぶしを行うには「基準」を使います。こちらの記事も合わせてどうぞ!
塗りつぶし・バケツツール「カラードロップ」
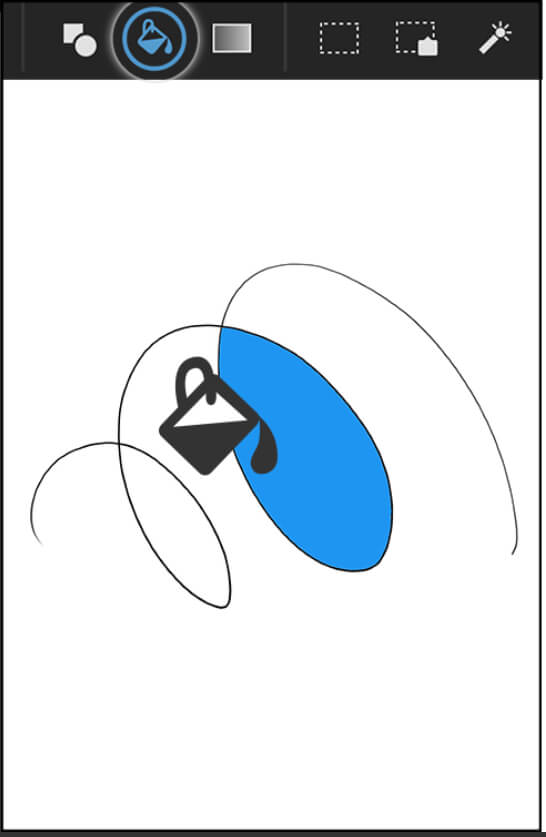
プロクリエイトの塗りつぶし・バケツツールである「カラードロップ」。使い方は簡単ですが、通常のバケツツールとはちょっと違います。
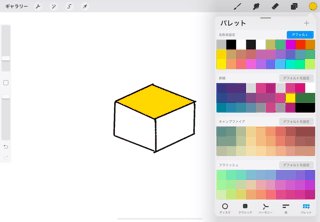
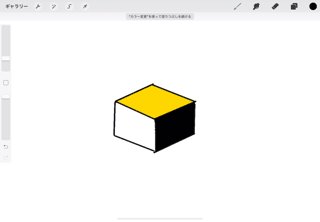
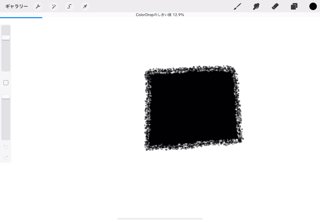
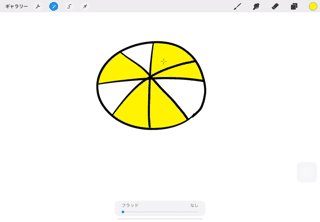
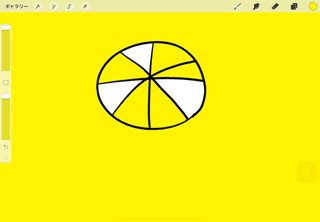
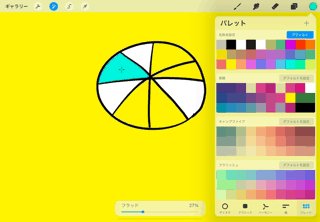
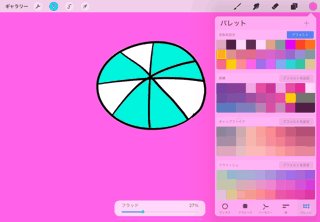
▼塗りつぶしたい部分に右上のカラーパレットから直接色をドラッグ&ドロップ。これだけ。

通常の塗りつぶしツールに比べると、塗りつぶしの回数が多い場合ちょっとめんどくさく感じますが、意外と直感的にベタ塗り作業ができるので慣れると気にならなくなりますよ。
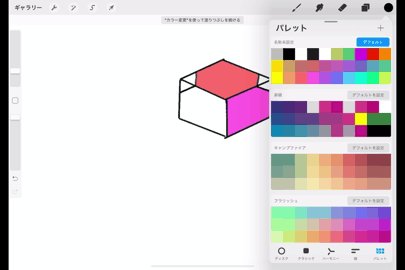
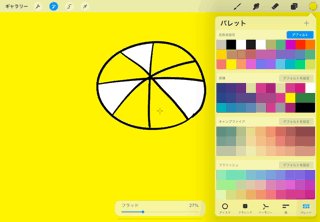
▼カラーパレットを出しっぱなしにしておけばいろんな色をそのままダイレクトにドラッグ&ドロップできます。(最近知った)細かいところは拡大してドロップしましょう。

ちなみにカラーパレットは移動させて画面の中に常に表示させることもできます。
▼カラーパレットの上部にある「ー」の部分をドラッグすると小さく表示されて、画面上に残ります。

これは使い勝手がいいので、塗りの作業を効率化させることができます。
しきい値をコントロールしてきちんと隅まで塗ろう
塗りつぶしでよくあるのが、「全体的には塗れてるけど線のギリギリまで塗れてない」状態。特に多いのが鉛筆で書かれたような線がはっきりしていない場合。
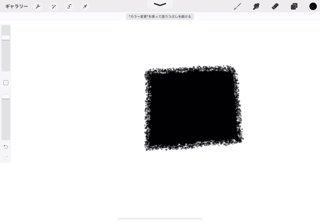
こういう場合はカラードロップで塗りたい部分にペンを置いたまま、塗りつぶされた後に左右にドラッグしてみましょう。
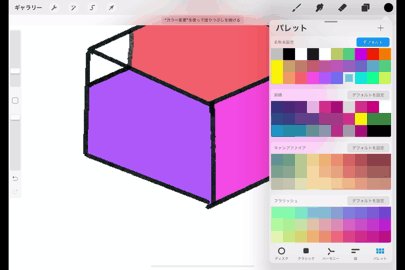
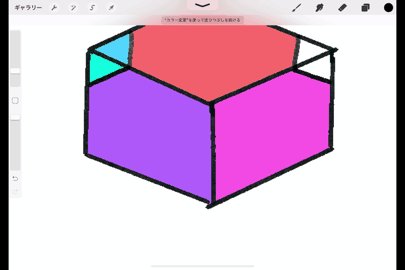
▼こんな感じでしきい値を変更することができます。(上の青いバーがしきい値)

ちょっとわかりにくいかもしれませんが、しきい値が高くなるほど隅まで塗れます。ですがあまり高くすると外まではみ出してしまうので、その辺りはやり直しながらちょうどいいところを探ってみてください。
僕は実線が多いのでここはあまり気にしたことはありませんが、鉛筆等で描く場合はこのしきい値を変更するといいかもしれません。
選択範囲から塗りつぶしてみよう

もっとナチュラルな塗り方が好きなんだ!きっちり塗りたくない時はどうすればいいの…
という人もいるでしょう。カラードロップでは範囲内がきちんと塗りつぶされてしまうので、ベタ塗りでどこかつまらない印象もありますよね。
あえて線画をきちんと囲まずにゆるい雰囲気を出したい人もいると思います。まあ、そういう人は手塗りするんでしょうけどね…。広い範囲を薄い色で塗りたいときもあるじゃないですか。
手書きっぽさを残すためにわざと塗り残しを作りたい時もあります。そんな時は範囲選択を使ってナチュラルに塗ってみましょう。
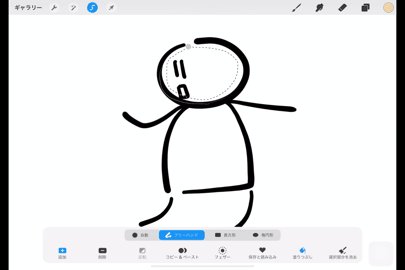
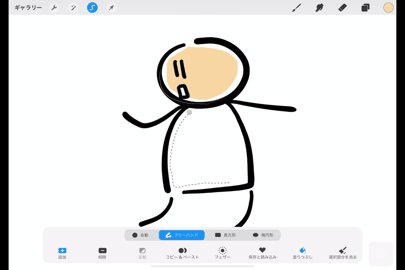
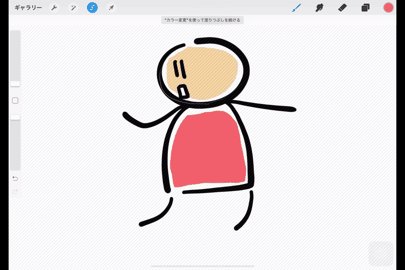
▼左上にある「S」っぽいマークをタップして範囲をフリーハンドで選択、下のメニューの右から2番目「塗りつぶし」をオンにしてその後にカラードロップ。

ちょっとわかりづらいかもしれませんが、この方法で塗りつぶせば、隙間が空いているイラストや細かい部分なども直感的に塗ることができます。
「カラーを変更」でいろんな色を試そう
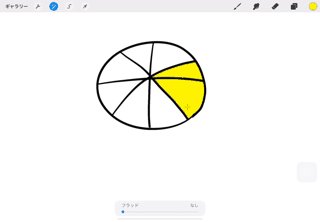
カラードロップしたら上部にある「カラーを変更」をタップしてみましょう。すると連続的に塗りつぶしが可能になります。同じ色をガンガン塗っていくときに便利です。
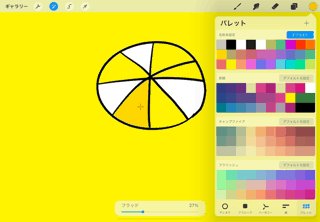
▼中心に出てくるカーソルが乗っているエリアをタップすると塗りつぶしが可能です。

下に出てくる「フラッド」は塗る範囲のことで、他の部分にも塗りたいときはカーソルをずらして設定しましょう。
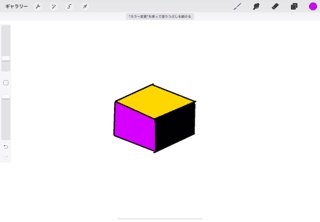
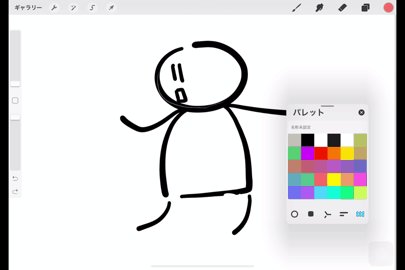
▼塗ってある部分の色も簡単に変えられるので色を一気に変えるときに使える機能です。

まとめ
基本的な色塗りと塗りつぶし・バケツツールであるカラードロップのまとめでした。
色塗りはもっと奥が深いと思いますし、レイヤーをきちんと分けての色塗りはいろんな機能を使う必要も出てくるのでその辺りはまた違う記事にて。
初めてプロクリエイトを使って「あれ?バケツツールとか塗りつぶしツールどこ?」ってなったのでまとめておきました!